Eric: 因為我們是經過 IFTTT 去轉發訊息到 Line,所以在串接 CI Server 時,將從 IFTTT 取回的 webhook url 跟 CI server 進行綁定。但是這做,會發生一些情況。
吉米: 什麼情況?
Eric: 操作給你看,你就知道會發生什麼事了。
在 Travis Ci 中,webhooks 的設定方式,跟設定 email 通知相同,直接到專案中的 .travis.yml 中增加指令即可。
webhooks:
urls:
- https://maker.ifttt.com/trigger/CI_Build_result/with/key/den2SL6fXRgg4MJUsAj27w
on_success: change # default: always
on_failure: always # default: always
on_start: change # default: never
on_cancel: always # default: always
on_error: always # default: always
其中,https://maker.ifttt.com/trigger/CI_Build_result/with/key/den2SL6fXRgg4MJUsAj27w 這段 url 是筆者在IFTTT 建立 Applet 後,取回來的。
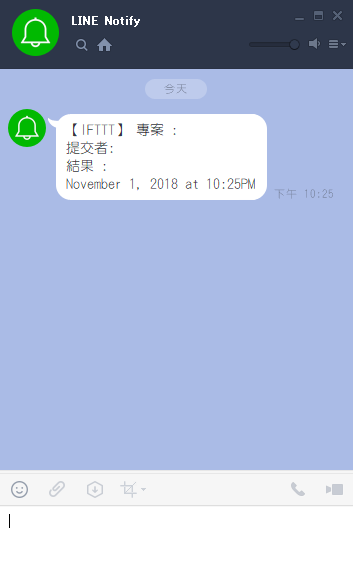
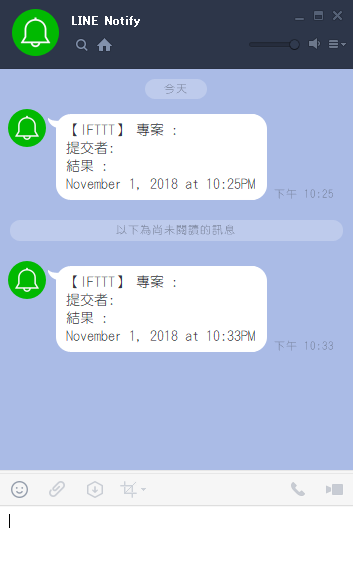
LINE Notify 雖然順利收到資料,但可以發現,重要的資料沒有顯示,均為空白。

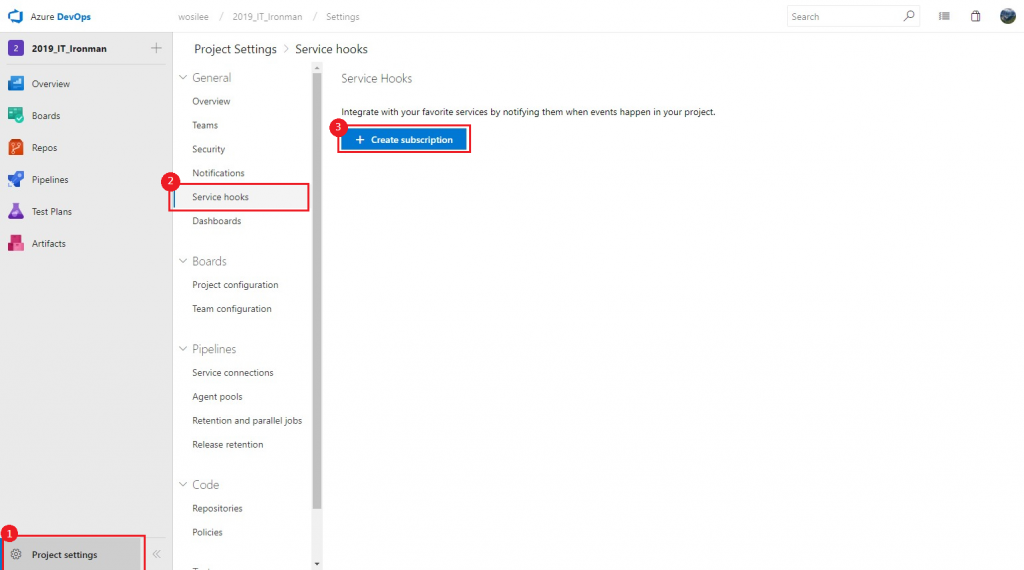
進入 Azure DevOps,進入專案後,先選擇 Project settings 後,再選取 Service hooks。
接著選擇 Create subcription,建立 webhooks 的串接。

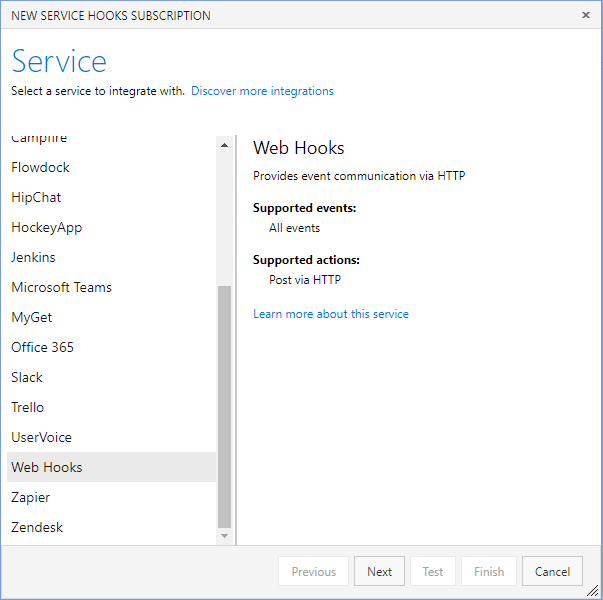
在建立新的 service hooks 時,可以看到左側有許多可以串接的服務。可惜 Line 不在其中,所以選擇 Web Hooks 這個項目。


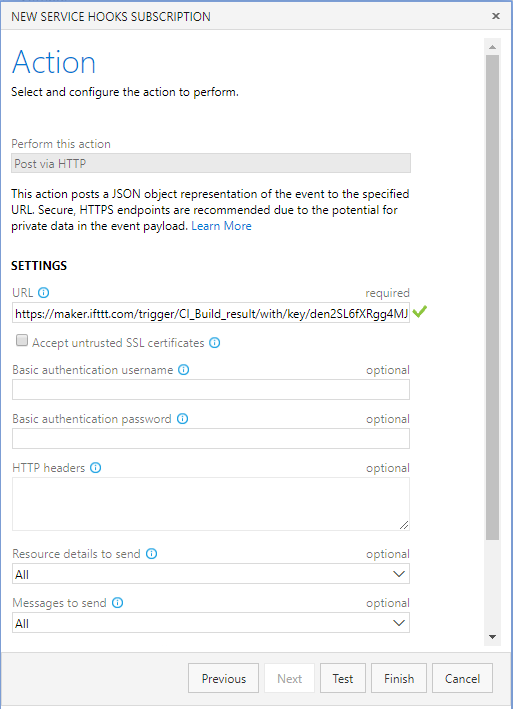
接下來,將從 ITFFF 取回的 webhook url 填入對應的位置。按下 Test 後,Line Notify 會立刻收到通知。
LINE Notify 雖然順利收到資料,但可以發現,重要的資料沒有顯示,均為空白。

研究中, 晚點更新
吉米: Line Notify 收到的訊息,全部都沒有內容耶。
Eric: 對啊,所以的要建立轉發用的 Web API ,做為 CI server 與 IFTTT 的中繼站。也因為 IFTTT 只吃特定的格式,所以在 Web API 之中,也要進行資料的對應。。
吉米: 嗯嗯。
<<待續>>
